Are you looking for how to use Gutenberg Editor? In WordPress version 5.0, the classic editor was replaced with a brand block editor, called as Gutenberg. Since then, many of our readers have asked us to create a useful tutorial on how to use the Gutenberg block editor in WordPress.
WordPress block editor is a fully new and easy way of creating WordPress content. In our tutorial, we will show how to use the new block editor of WordPress and master it to create visually stunning pages and blog posts.
What’s The Difference Between Block Editor that is Gutenberg and Classic Editor?
Before we dive into the new editor, let’s first understand and compare the differences between the Classic Editor and Gutenberg Block Editor .
Here is what the classic editor in WordPress looked like:
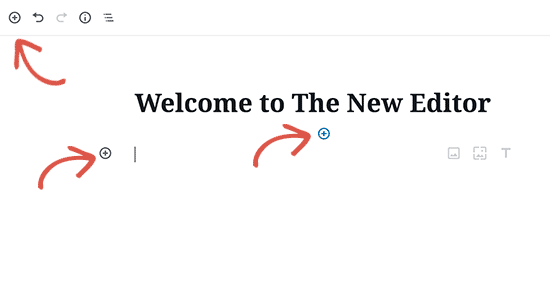
If you upgrade to WordPress version 5.0, then this the new block editor looks like:
As you can see, they are two fully different editors for creating content in WordPress.
The old classic editor was a text editor with formatting buttons very similar to Microsoft Word.
The new editor uses a fully different approach, called ‘Blocks’ (hence, the name Block Editor).
Blocks are content elements that you add to edit screen to create layouts of content. Each item you add to your page or post is a block.
You can add blocks for each images, videos, paragraph, galleries, audio, lists, etc. There are blocks for all common content elements and more can be added by WordPress plugins.
How is the new WordPress block editor better than the classic editor?
The new WordPress block editor offers an easiest way to add different types of content to your pages & posts .
For example, previously if you wanted to add a table in content, then you needed a separate plugin of table.
With the new editor, you can easily add a table block, select your rows, columns, and start adding content.
You can move elements of content up and down, edit them as individual blocks, and simply create media-rich content.
Most importantly, the new WordPress block editor is very simple to learn and use.
This gives a big advantage to all WordPress beginners who are just starting building a DIY business website or their first blog.
Here is what we will cover in this Gutenberg tutorial:
- Using Gutenberg – The new WordPress block editor
- Creating a new blog post or page
- How to add a block in Gutenberg
- Working with blocks in the new editor
- Saving and reusing blocks in Gutenberg
- Publishing and post settings in Gutenberg
- Plugin settings in new editor
- Adding some common blocks in Gutenberg
- Exploring some new content blocks in Gutenberg
- Bonus tips on using Gutenberg like a pro
- Adding more blocks to Gutenberg Block Editor
- FAQs about Gutenberg
Using Gutenberg – The New WordPress Block Editor
Block editor is basically designed to be flexible and intuitive. It looks different tgan the old WordPress editor, it does all the things that old editor does.
Now, start with covering the basics that you did in classic editor, and how they are done in new block editor.
Creating a New Blog Post or Page Using The Block Editor
Now, You will start creating a new page or blog post like you normally would. Simply click on Posts » Add New menu in your admin. When you are creating a page, then go to Pages » Add New menu.
This is launch the new block editor.
How to Add a Block in Gutenberg
The first block of every post or page is the title.
After that, you can use the mouse to move below the title or press the tab key on your keyboard to move down and start writing.
By default, the next block is a paragraph block. This allows users to start writing right away.
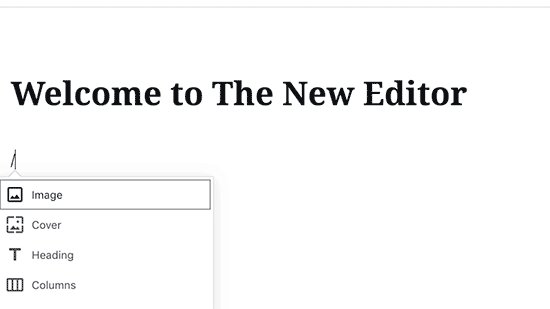
However, if you want to add something different, then you can click on the add new block button on the top left corner of the editor, below an existing block, or on the left side of a block.

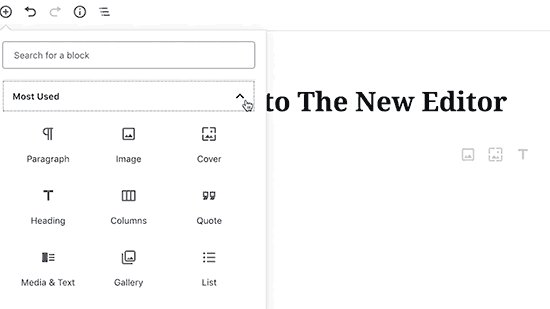
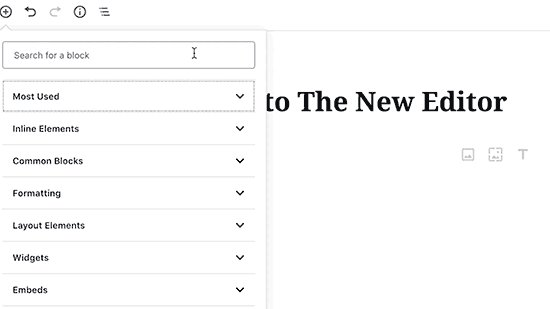
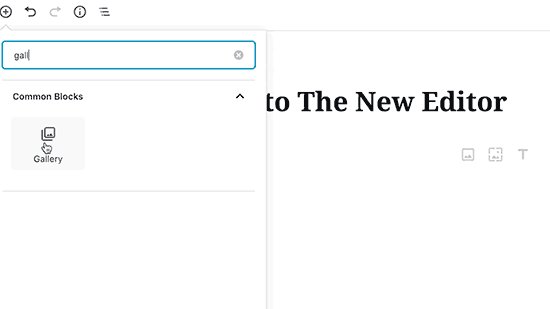
Clicking on the button will show the add block menu with a search bar on top and commonly used blocks below.
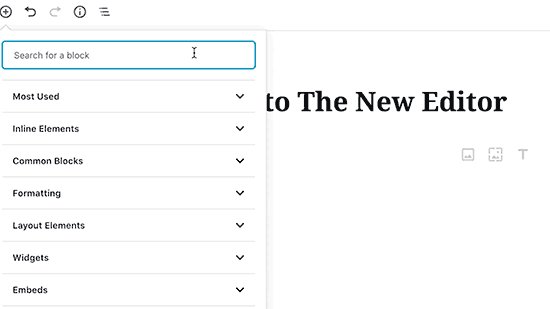
You can click on tabs to browse block categories or type in the keyword to quickly search for a block.

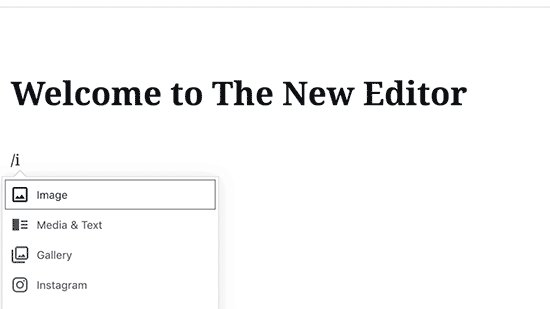
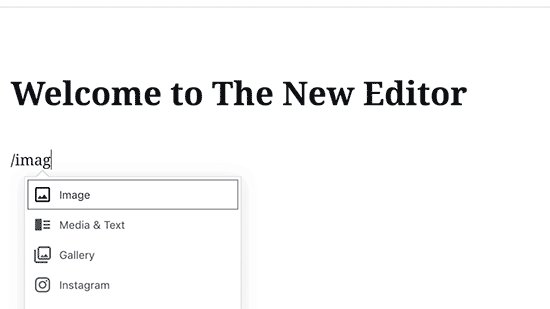
If you don’t want to use a mouse to click on the button, then you can use a keyboard shortcut by typing / to search and add a block.

Working with Blocks in The New Editor
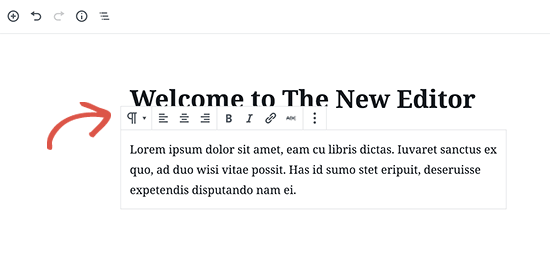
Each block comes with its own toolbar which appears on top of the block. The buttons in the toolbar would change depending on the block you are editing.
For example, in this screenshot, we are working in a paragraph block which shows basic formatting buttons like: text alignment, bold, italic, insert-link, and strikethrough buttons.

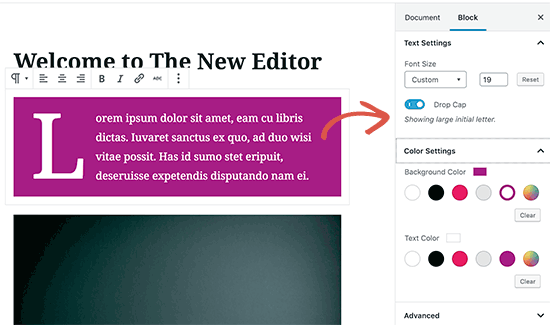
Apart from the toolbar, each block can also have its own block settings which would appear in the right column of your edit screen.

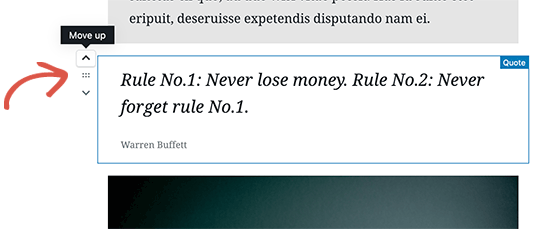
You can move blocks up and down by using simple drag and drop or clicking the up and down buttons next to each block.

Saving and Reusing Blocks in Gutenberg
One of the best things about blocks is that they can be saved and reused individually. This is particularly helpful for bloggers who frequently need to add specific content snippets to their articles.
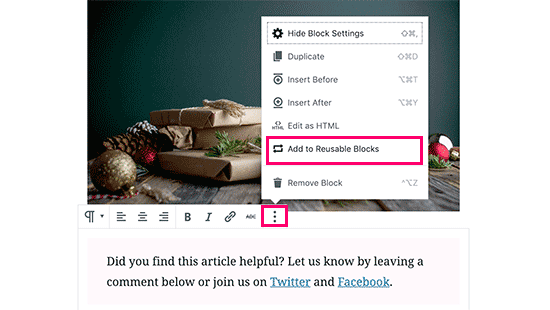
Simply click on the menu button located at the right corner of each block’s toolbar. From the menu, select ‘Add to reusable blocks’ option.

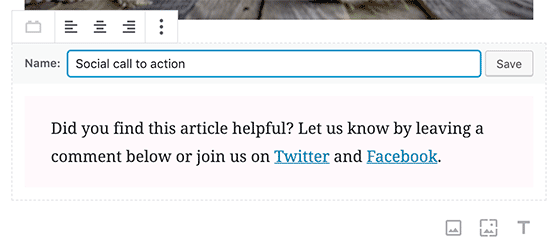
You will be asked to provide a name for this reusable block. Enter a name for your block and then click on the save button.

The block editor will now save the block as a reusable block.
Now that you have saved a block, let’s see how to add the reusable block into other WordPress posts and pages on your site.
Simply edit the post or page where you want to add the reusable block. From the post edit screen, click on the add block button.
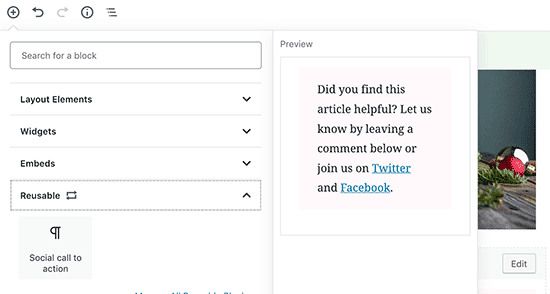
You will find your saved block under the ‘Reusable’ tab. You can also find it by typing its name in the search bar.

You can take your mouse over it to see a quick preview of the block. Simply click on the block to insert it into your post or page.
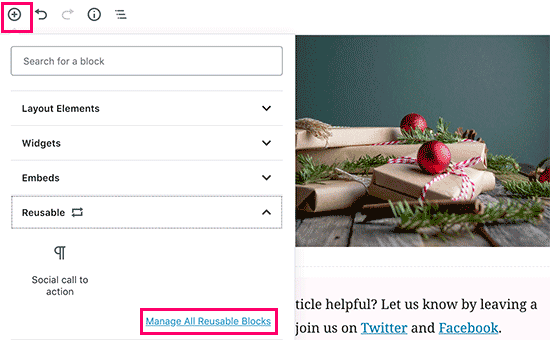
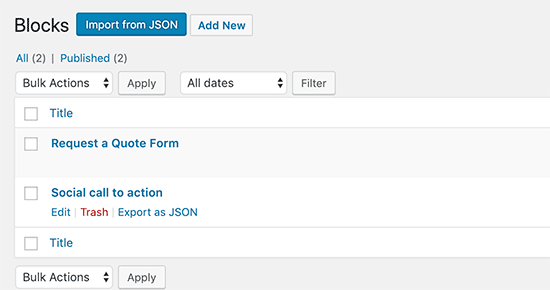
All reusable blocks are stored in your WordPress database, and you can manage them by clicking on the ‘manage all reusable blocks’ link.

This will bring you to the block manager page. From here, you can edit or delete any of your reusable blocks. You can also export reusable blocks and use them on any other WordPress website.

Publishing and Managing Options in Gutenberg Block Editor
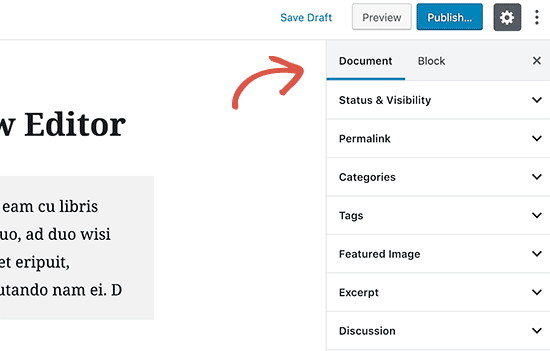
Each WordPress post contains a lot of metadata. This includes information like publish date, categories and tags, featured images, and more.
All these options are neatly placed in the right column on the editor screen.

Plugin Options in Gutenberg
WordPress plugins are able to take advantage of the block editor’s API to integrate their own settings within the edit screen.
Some popular plugins are already available as blocks. For example, WPForms, the best WordPress form builder plugin allows you to add forms into your content using a widget block.

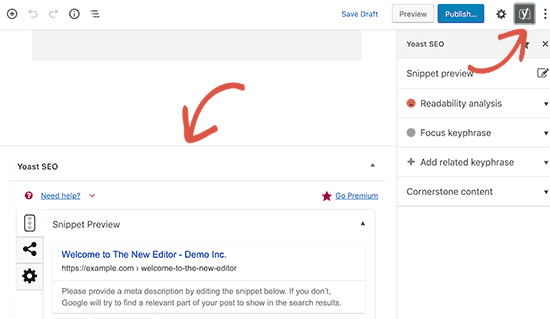
Here is how Yoast SEO allows you to edit your SEO settings in the new editor:

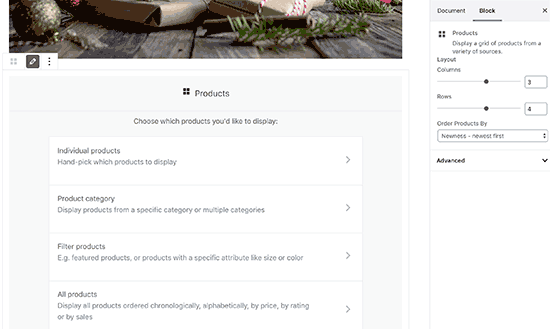
WooCommerce also comes with widget blocks that you can easily add to any of your WordPress posts and pages.

Adding Some Common Blocks in New Editor
Basically, the new editor can do everything the classic editor did. However, you will be doing things way quicker and elegantly than before.
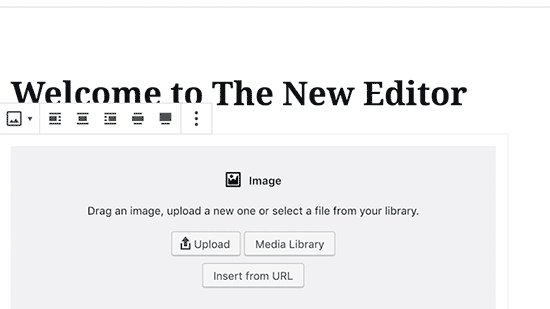
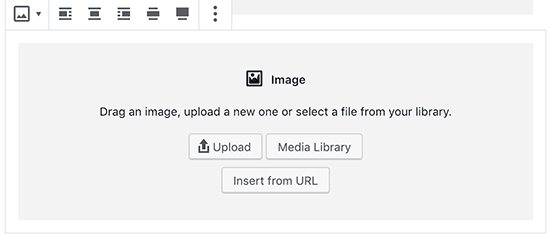
1. Adding an image in new WordPress editor
There is a ready to use image block in the new WordPress editor. Simply add the block and then upload an image file or select from the media library.

You can also drag and drop images from your computer, and the editor will automatically create an image block for it.
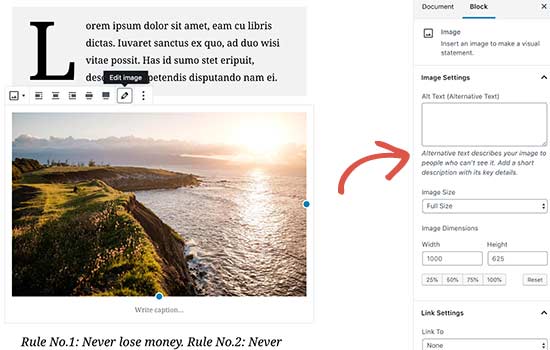
Once you have added an image, you will be able to see the block settings where you can add metadata for the image like alt text, size, and add a link to the image.

2. Adding a link in new block Editor
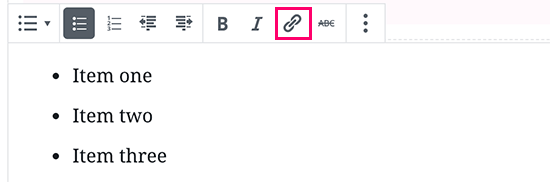
The block editor comes with several blocks where you can add text. Most commonly used one is the paragraph block which comes with an insert link button in the toolbar.
All other commonly used text blocks also include a link button in the toolbar.

You can also insert a link using the keyboard shortcut, which is Command + K for Mac and CTRL + K on Windows computers.
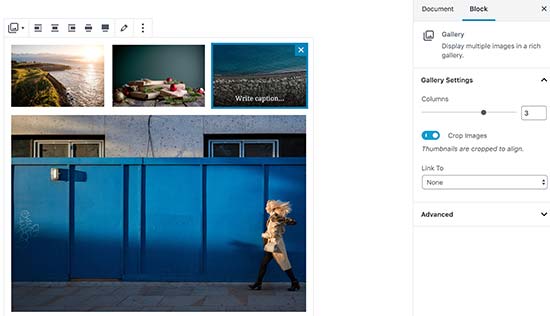
3. Adding an image gallery in Gutenberg
The gallery block works like the image block. You add it and then upload or select image files.

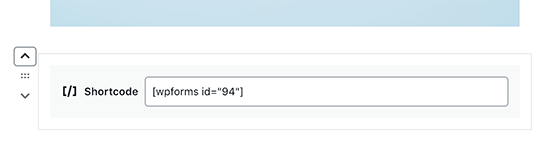
4. Adding shortcodes in WordPress posts using Gutenberg
All your shortcodes will work just like they did in the classic editor. You can simply add them to a paragraph block, or you can use the shortcode block.

So, this is given above that how to use Gutenberg editor. For More you can check this blog post. Using this you will be able to use new block editor.
Last modified: April 5, 2023







