Block Patterns have revolutionized the way we design content in WordPress. First introduced in WordPress 5.5, and one of the most powerful features to emerge from the Gutenberg editor.
They simplify the process of creating beautiful layouts without needing to code or even think too hard about design. Whether you’re a beginner, blogger, designer, or developer, block patterns can dramatically speed up your workflow.
This guide dives deep into everything you need to know about WordPress Block Patterns — what they are, how they work, where to find them, how to create and manage them, and why they’re essential for modern WordPress design.
What Are WordPress Block Patterns?
Block Patterns are ready-made layouts made from multiple blocks that you can add to any page or post. They make it easy to create great-looking content quickly. Just insert a pattern and customize it to fit your style. This saves time and helps you learn how different blocks work together.
WordPress 6.6: Enhanced Control Over Block Patterns
With the release of WordPress 6.6, users gained more flexibility in managing custom block patterns. A major update introduced with this version is the ability to sync patterns. When the “Sync” option is enabled, any changes made to the pattern will automatically reflect wherever it’s used, similar to how reusable blocks work. This makes it easy to update layouts across multiple pages. However, if you need more control, you can “detach” a synced pattern, allowing you to edit it independently without affecting other instances of the original pattern.
Important note
In WordPress 6.3, the term Reusable Blocks was renamed to Patterns. A synced pattern now functions exactly the same as a reusable block.
WordPress Block Patterns vs Reusable Blocks
Although they may seem similar at first, Block Patterns and Reusable Blocks serve different roles in WordPress.
Block Patterns
Block Patterns are essentially layout templates made up of multiple blocks. You can insert the same pattern into several posts or pages, and each instance works independently. That means any changes you make to a pattern after it’s inserted only apply to that instance, other copies remain untouched. This makes patterns great for creating layout consistency while maintaining the flexibility to customize.
Reusable Blocks (Synced Patterns)
Reusable Blocks now referred to as Synced Patterns since WordPress 6.3 behave differently. When you insert a synced pattern (formerly a reusable block), it retains a global connection. If you edit it in one place, the changes apply everywhere that block is used.
WordPress Block Pattern Categories
Block patterns are organized into intuitive categories to help you find the right layout components quickly. Here are the most commonly used categories:
Header
These block patterns help you create stylish and functional header sections. They typically include logos, site titles, navigation menus, and introductory content. Headers are key for branding and first impressions.
Footer
Footer block patterns provide pre-styled layouts for the bottom section of your website. These often include contact information, copyright notes, social media icons, and navigational links to important pages.
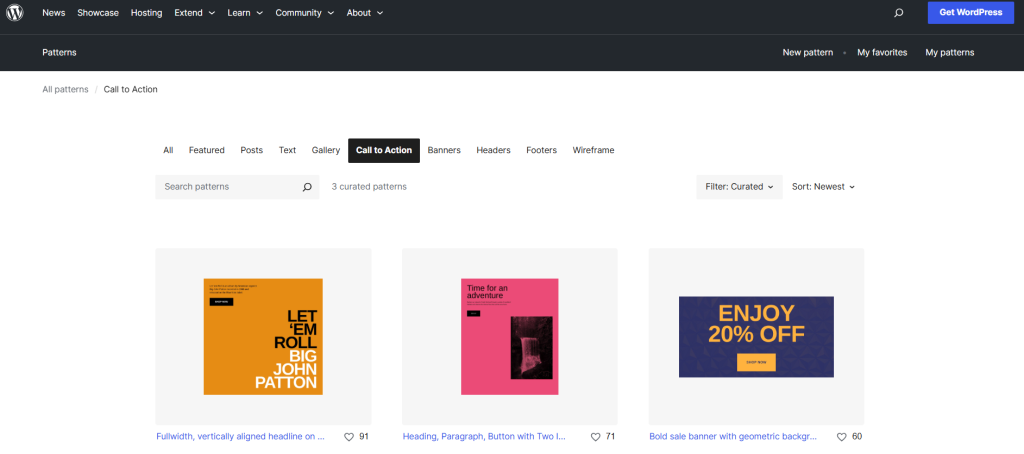
Call to Action (CTA)
CTA patterns are specifically designed to grab users’ attention and prompt them to take an action—like signing up for a newsletter, making a purchase, or clicking a link. They usually include bold text, buttons, and eye-catching design.
Gallery
Gallery patterns display groups of images in grid, slider, or collage formats. They’re perfect for portfolios, product showcases, or blog visuals and are often responsive by default for better mobile experience.
Posts
Post-based patterns display lists or grids of blog posts, articles, or custom post types. You can use them to highlight latest entries, featured posts, or category-specific content.
Text
Text patterns focus on arranging written content in clean, readable layouts. These include paragraphs, headings, lists, quotes, and testimonials, making it easy to format content blocks in an appealing way.
How to Use WordPress Block Patterns
Follow these steps to add and customize block patterns in the WordPress block editor:
1. Open the WordPress Editor
Log into your WordPress dashboard, and either create a new page/post or edit an existing one by navigating to Pages or Posts in the left-hand menu.
2. Click on the “+” (Add Block) Icon
Once you’re in the editor, click the “+” icon at the top-left of the page, which will open the block inserter.
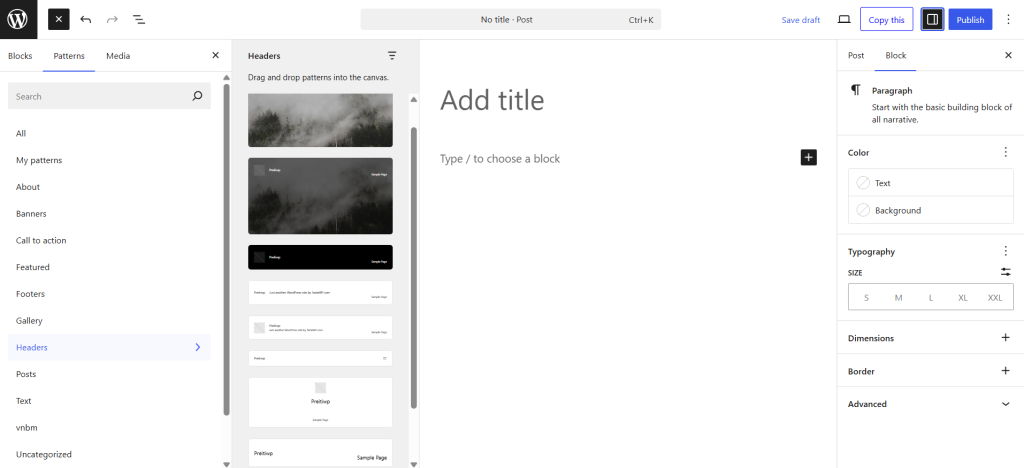
3. Switch to the Patterns Tab
In the block inserter panel that appears on the left, click on the “Patterns” tab at the top to switch to the patterns section.
4. Browse Available Categories
You’ll see various pattern categories like Headers, Gallery, Text, Call to Action, etc. Clicking on each category will open a list of pattern designs within that category.
5. Explore More Patterns
If you want to see even more patterns, scroll to the bottom of the list and click the “Explore All Patterns” button. This will open a larger preview window, displaying more options in a pop-up.
6. Preview and Select a Pattern
Scroll through the available options, and click on the one that fits your design needs. You’ll see a preview of how the pattern will look before it’s inserted.
7. Insert the Pattern
After selecting your preferred pattern, simply click on it to insert it into your page or post.
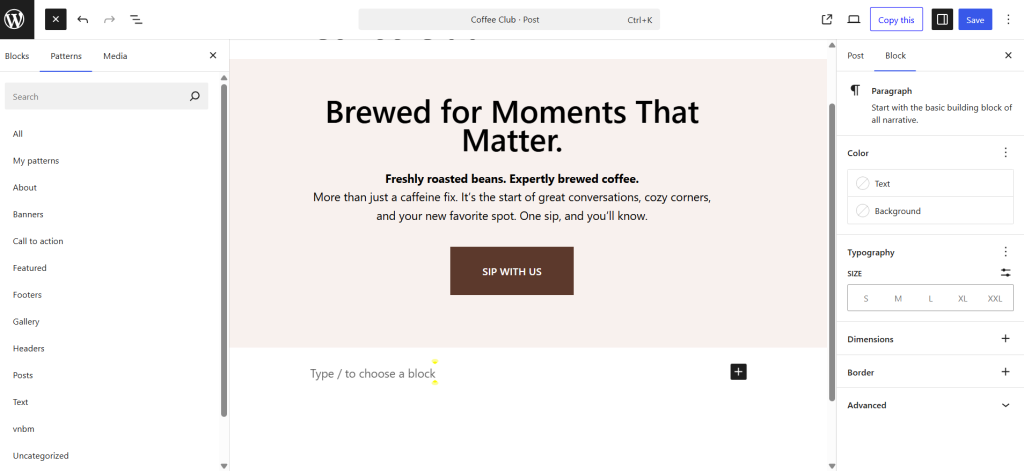
8. Customize the Pattern
Once the pattern is inserted, you can edit it just like any regular block. You can replace text, images, and modify styles such as colors, spacing, and alignment.
9. Save or Publish Your Work
After making your changes, don’t forget to click Save Draft, Update, or Publish to make your page live with the new block pattern.
How to Find More Block Patterns for a WordPress Site
If the built-in block patterns aren’t enough, here’s how you can discover more:
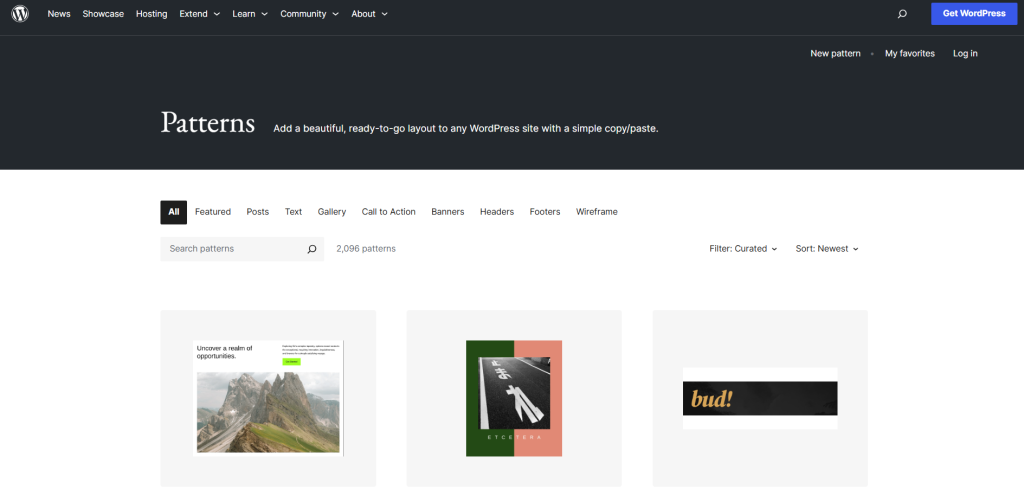
Visit the WordPress Pattern Directory
This is the official repository of free block patterns curated and contributed by the WordPress community. You can browse hundreds of ready-to-use designs for sections like headers, footers, galleries, and more. The directory allows you to filter patterns by category, search by keywords, and even preview each design in full before copying it. Once you find a pattern you like, simply copy it and paste it directly into your WordPress editor.
Use Block Pattern Plugins
Install plugins like Block Pattern Builder, Stackable, and Kadence Blocks are fantastic, free plugins to explore! What’s great about these plugins is how easily they integrate with the Gutenberg editor. You can access all their custom block patterns directly from there. No need for complex setups; just click, select, and start customizing to create beautiful layouts in no time. Whether you’re a beginner or pro, these plugins make designing your site a breeze!
Explore WordPress Theme that offers Block Patterns
Several free WordPress themes include built-in block patterns that help users quickly build beautiful layouts. These themes are optimized for the block editor and offer predefined patterns that you can use or modify.
Some of the free WordPress themes with custom block styles are:
Blocksy
Designed specifically for the Gutenberg editor, Blocksy offers custom block patterns and full compatibility with block-based design.
Frost
A free theme created by the makers of Genesis, Frost comes with beautiful custom block patterns and layout templates ideal for creatives and agencies.
Kadence
Kadence is a fast and flexible theme that works seamlessly with the Gutenberg editor. It comes with custom block pattern integration and provides full compatibility with Kadence Blocks, allowing you to create and customize beautiful layouts without writing any code. This makes it an excellent choice for building community websites, portfolios, blogs, and more, thanks to its extensive customization options and design flexibility.
How to Create Custom WordPress Block Patterns
If you want to create your own custom WordPress block patterns without touching a line of code, WordPress makes it easy right from the editor. Here’s how:
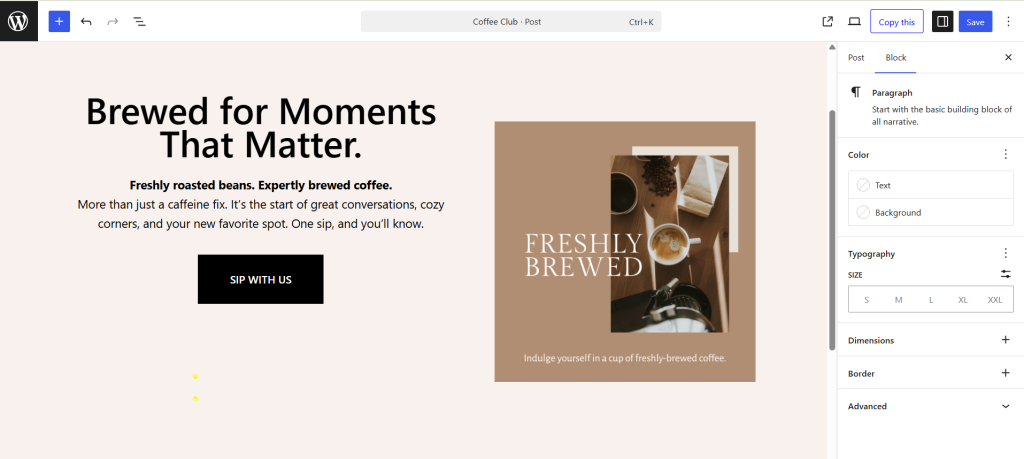
1. Create Your Layout
Start by designing a block or a group of blocks you’d like to reuse. This could be a combination of an image, heading, paragraph, and button.
2. Select the Blocks
Highlight the blocks you want to turn into a pattern. You can do this manually by dragging your cursor or use the List View by selecting the first and last block while holding the Shift key.
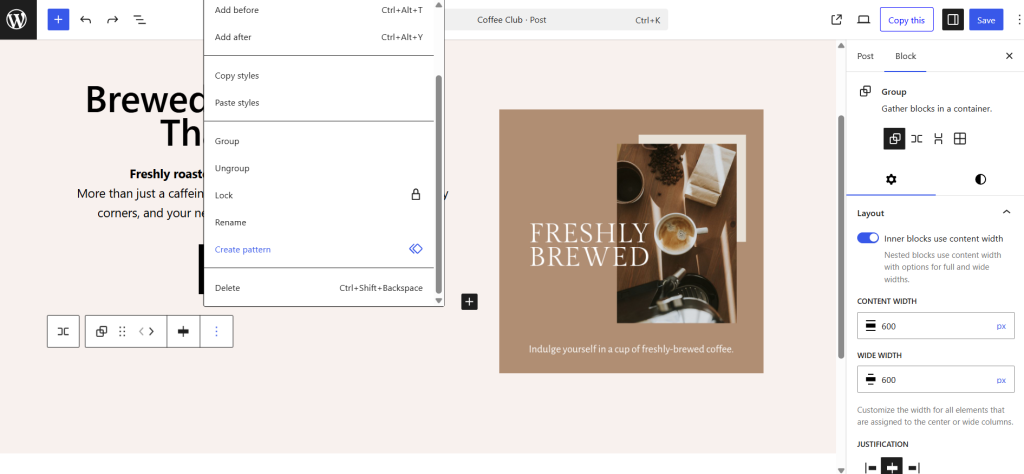
3. Open the Options Menu
Once the blocks are selected, click on the three-dot menu (Options) that appears in the toolbar.
4. Click on “Create pattern”
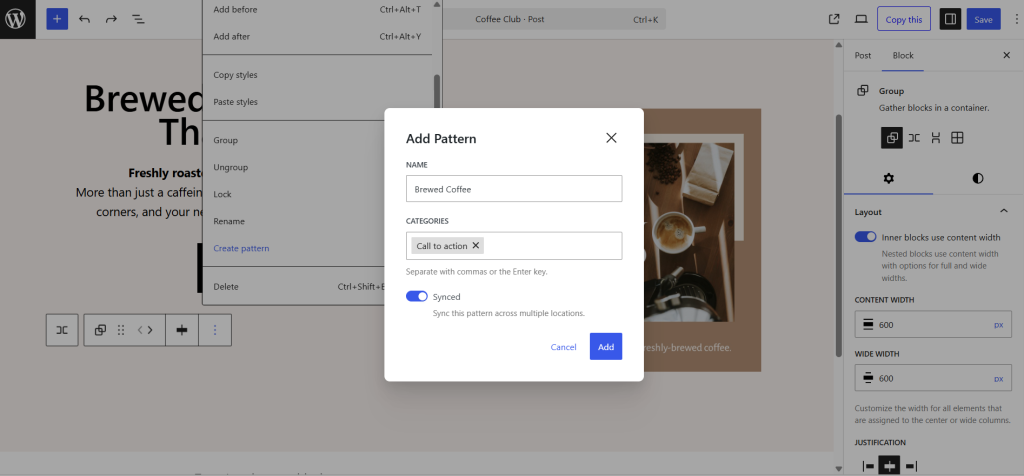
A pop-up will appear asking you to name your pattern. Choose a descriptive name to easily identify it later.
5. Assign a Category (Optional)
Use existing categories or type a new one to help keep your patterns organized.
6. Choose Pattern Type – Synced or Unsynced
-
- Synced: Changes you make later will update all instances of this pattern across your site.
- Unsynced: Each instance is independent and editable.
7. Click “Create”
Your pattern is now saved and ready to use from the block inserter’s Patterns tab.
Conclusion
Block patterns offer a simple and efficient way to enhance your website’s design without the need for complex coding. With a variety of stunning patterns available in the WordPress Pattern Directory, you can easily elevate your site’s appearance. If you haven’t tried block patterns yet, we highly encourage you to give them a go.
Are you already using them? Share your experience with us in the comments below!
Interesting Reads
WordPress AI Site Builder
WordPress 6.8 Cecil
How to Use WordPress Block Patterns
Block Editor Gutenberg Editor Website Building WordPress 6.6 WordPress Block Patterns WordPress Development WordPress Updates
Last modified: May 1, 2025