As a WordPress blogger, crafting great content is only half the battle, you also have to optimize your blog for SEO using Gutenberg, WordPress’s block editor, which makes it easier than ever to follow WordPress on-page SEO best practices right as you write.
By using proper headings, descriptive images, smart linking, and clean formatting, you can help search engines and readers alike. In this guide, we’ll show how the Gutenberg block editor can be used to optimize your posts for “Gutenberg SEO,” covering headings, images, links, and readability. Let’s dive in and make your next post both user-friendly and search-friendly.
1. Structure Content Using Gutenberg Blocks
Headings break up your post into clear sections, which helps readers and signals importance to search engines. In fact, WordPress’s own documentation notes that headings are essential tools for accessibility and search engine optimization.
Best practices:
- Use a single H1 tag for the post title (handled automatically by WordPress).
- Break down sections using H2, H3, and H4 headings to establish hierarchy and improve scannability.
- Use Paragraph blocks to keep text clean and digestible.
- Insert Lists, Quotes, and Tables where necessary to add variety and structure.
- Use Columns or Group blocks to organize content neatly, especially for product features, comparisons, or FAQs.
Search engines value well-organized content, so using semantic headings helps Google better understand what your post is about.
Suggested Reading: Headings, Tags, and Search Engine Optimization
2. Optimize On-Page SEO with Rank Math or Yoast
SEO plugins like Rank Math and Yoast SEO integrate seamlessly with Gutenberg, making it easier to optimize your content directly in the editor.
What to configure
- Focus keyword: Choose a keyword and ensure it appears naturally in the title, first paragraph, and headings.
- SEO title and meta description: Use the plugin to customize how your post appears in search results.
- Permalink: Keep URLs short, descriptive, and keyword-rich.
- Internal linking suggestions: Both plugins offer suggestions to link to related posts.
- Schema markup: Enable structured data like Article, FAQ, or How-To for rich results.
These tools provide real-time analysis and suggestions, helping you improve readability, keyword density, and technical SEO without leaving Gutenberg.
3. Optimize Images- Alt Text, Filenames, and Size
Well-optimized images can significantly improve your Gutenberg SEO. Search engines can’t see images, so they rely on your alt text and file names. Start by giving each image a descriptive file name: instead of IMG1234.jpg, rename it to something like wordpress-theme-to-create-community-websites.jpg. Google advises that image filenames should be “short and descriptive” and not generic placeholders. Also use hyphens not underscores between words. For example, blog-SEO-tips.jpg is better than blogSEO_tips.jpg. This small step helps Google and users know what’s in the image if it doesn’t load.
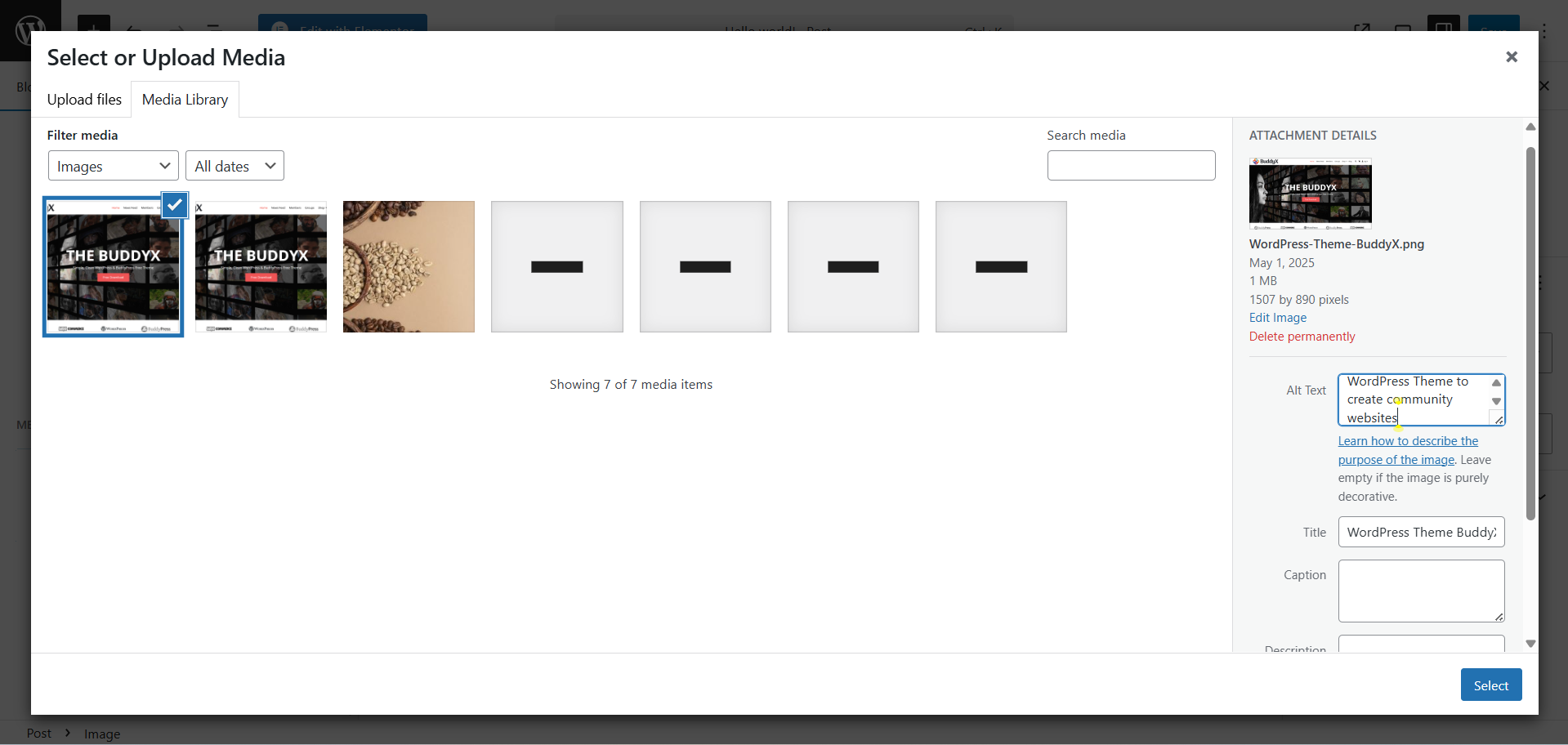
Next, always fill in Alt Text. In Gutenberg, after you insert an Image block and upload your photo, look at the block settings on the right: there’s an “Alt Text” field.
Tips for SEO-friendly images
- Use descriptive file names before uploading (e.g., gutenberg-seo-guide.jpg instead of IMG_00123.jpg).
- Add alt text for every image. This improves accessibility and gives search engines context.
- Compress images to reduce file size using tools like TinyPNG or plugins like ShortPixel or Smush.
- Use modern formats like WebP for better compression.
- Set dimensions and avoid uploading oversized files.
Adding visuals between sections can also help reduce bounce rate and keep users engaged longer.
Also Read:
4. Ensure Mobile Responsiveness
Since Google uses mobile-first indexing, your blog needs to perform well on smaller screens. Fortunately, Gutenberg blocks are generally responsive by default, but it’s still important to review your layout on mobile devices.
Best practices:
- Preview your post on different screen sizes using the WordPress editor’s preview tool.
- Avoid stacking too many columns that may collapse poorly on mobile.
- Use Group and Cover blocks thoughtfully to maintain layout integrity.
- Test your site with Google’s Mobile-Friendly Test to identify layout or loading issues.
Responsive design is not just for users—it’s also a ranking factor.
5. Link Internally and Externally for Authority
Linking to relevant content helps Google understand the relationship between your pages and improves crawlability. It also keeps users engaged with your site longer.
How to link effectively
- Add internal links to relevant articles or category pages.
- Use descriptive anchor text rather than generic phrases like “click here.”
- Link to authoritative external sources where helpful (e.g., Moz, Search Engine Journal).
- Use Gutenberg’s Link block or hyperlink text within Paragraph blocks.
Google favors websites with a strong internal link structure—it builds authority and improves navigation.
6. Use Schema Markup to Enhance Search Listings
Schema markup (structured data) can improve how your blog appears in search results by enabling rich snippets like FAQs, star ratings, and how-to steps.
How to implement schema
- Use Rank Math or Schema Pro to add schema blocks in Gutenberg.
- Apply appropriate schema types like Article, FAQPage, BlogPosting, or HowTo.
- Validate your schema using Google’s Rich Results Test.
Schema isn’t visible to readers but makes a big difference to search engines and CTR (click-through rate).
7. Structure Content for Readability
Even with perfect SEO technical, a wall of text will turn readers away. Readability is a key component of Gutenberg SEO because it affects user experience and engagement which Google monitors. Aim for short paragraphs (2–3 sentences each) and plenty of white space. As SEO guides note, breaking long paragraphs into shorter ones makes your text more structured and skimmable.
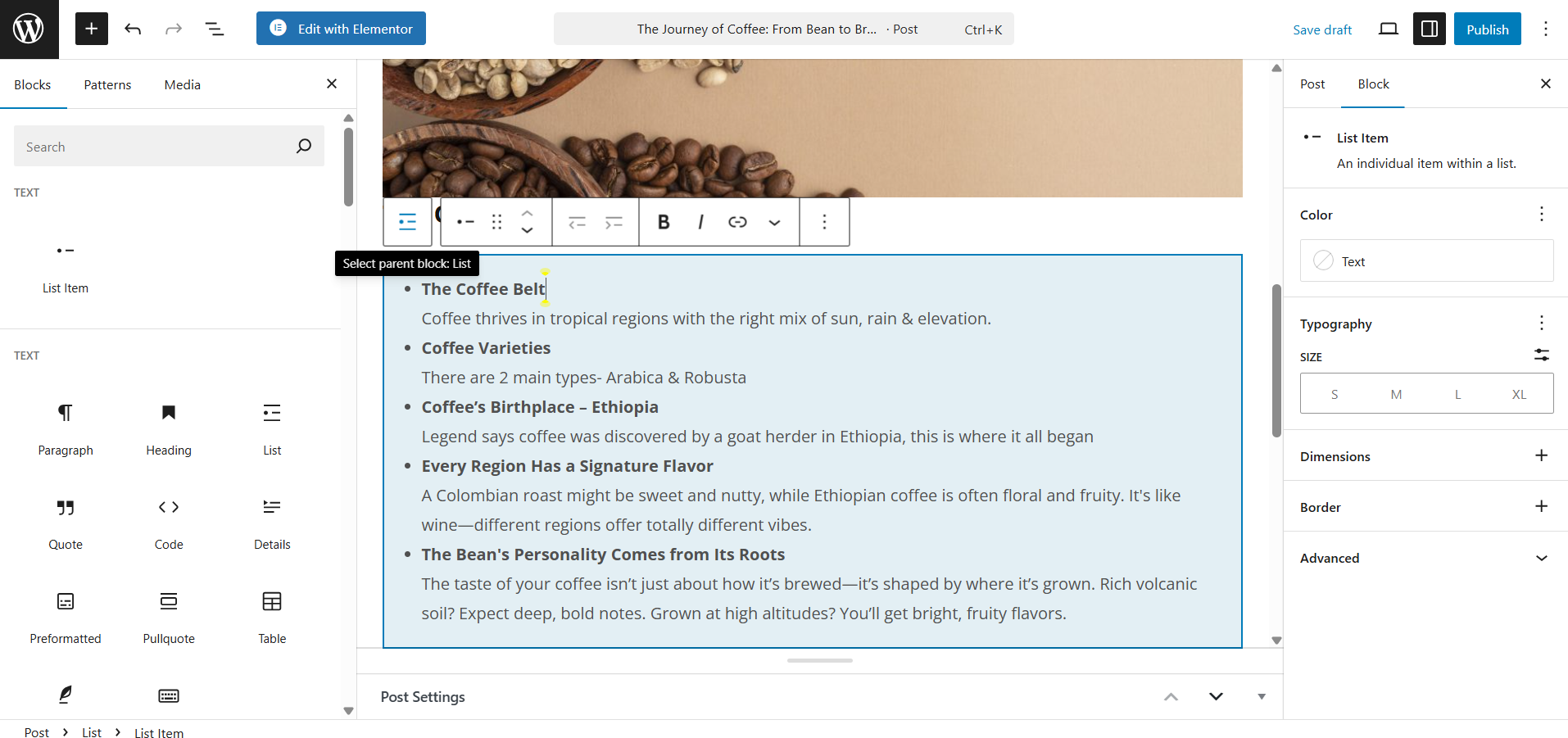
Gutenberg makes this easy with its variety of blocks. Use Paragraph blocks for each small chunk of text. When you have a list of tips or steps, use the List block to create bullet or numbered lists. For example, you might use a bullet list to outline steps or to highlight key points. T
Formatting tips in Gutenberg
- Use bullet lists for related items e.g. SEO tips, tools, steps. Each list item will be its own line in the List block.
- Use Numbered lists for sequential processes. Gutenberg’s List block lets you toggle between bullet and number.
- If you need to highlight a quote or important sentence, consider the Quote or Pullquote block for stylistic emphasis.
Finally, don’t forget that good typography matters too though this is often handled by your theme. Ensure your text size is legible, and avoid strange fonts or colors that strain the eyes. Gutenberg doesn’t change fonts by default, so you’re usually fine there. The main task is your layout, headings, paragraphs, lists, and maybe images sprinkled in, to keep readers engaged.
8. Final SEO Checklist for Gutenberg Posts
Before you hit publish, run through this SEO checklist to make sure everything is in place:
-> One H1 tag (post title)
-> Logical use of H2/H3 for subheadings
-> Focus keyword present in title, meta, and first paragraph
-> Meta description crafted for engagement
-> SEO-friendly URL (short and keyword-rich)
-> Images compressed with alt text added
-> Mobile layout tested and clean
-> Internal links included
-> Schema markup applied
Conclusion
Optimizing your blog for SEO doesn’t require complex tools or coding—especially when you’re using Gutenberg. With the right structure, proper use of plugins, and attention to detail in content formatting, you can significantly improve your blog’s visibility and performance in search engines.
By applying these tips consistently, you’ll create posts that are both engaging for readers and valuable to search engines, ultimately driving more organic traffic to your website.
Now open your next post in Gutenberg and apply these tips. You’ll be giving Google exactly what it wants: content that’s well-structured, well-described, and valuable. That’s the recipe for better rankings and happier readers.
Interesting Reads
Beginner’s Guide to On-Page SEO (Moz)
Gutenberg and SEO: A Practical Guide (WPBeginner)
Google image SEO best practices
Content Optimization Gutenberg Blocks Gutenberg Editor Gutenberg SEO Optimize Blog WordPress SEO
Last modified: May 1, 2025