If you’re building a WordPress site, you’ve probably come across dozens of plugins claiming to help you build the perfect landing page. Tools like Elementor, Beaver Builder, or SeedProd are popular choices but what if you want to keep things simple? What if you want to create a clean, fast, and focused landing page without relying on any plugin?
Good news is, You absolutely can.
What Is a Landing Page?
A landing page is a focused, stand-alone web page created specifically for a marketing or advertising campaign. Whether someone clicks on your ad, email link, or a social media post, they’ll “land” on this page, hence the name. But here’s the key part, landing pages are built to get results. That could mean getting someone to buy a product, sign up for your newsletter, fill out a form, or download a freebie. The whole page is crafted with one clear goal in mind is conversion.
Unlike your other website pages, landing pages avoid distractions. No wandering menus or multiple options, just one main message and one action you want the visitor to take.
Landing Page vs. Homepage: What’s the Difference?
Think of your homepage as the front door of your website. When someone types in your domain name, this is the first page they see. It usually includes several links like product pages, blog posts, and contact info, to help visitors explore everything you offer. Now, compare that to a landing page. It’s not trying to show everything, it’s trying to do one thing really well.
Landing pages typically don’t have a menu or a bunch of buttons. They guide the visitor toward a single call to action (CTA) like “Buy Now,” “Sign Up,” or “Get Started.” Everything on the page supports that one goal.
Why Build Landing Pages Without Plugins?
Let’s be honest. Plugins are super helpful. But when you add too many, your website can start feeling sluggish. Every plugin you install adds more code to your site, and not all of it is optimized. By creating landing pages without plugins, you’re in control. Your pages load faster, there’s less code to manage, and you’re free from compatibility issues when plugins update or worse, stop being supported.
Also, going plugin-free helps you understand how your site really works under the hood. That’s a skill worth having.
Step 1: Start With a Blank Page
First things first, log into your WordPress dashboard and create a new page. Head over to Pages > Add New, give it a title (something like “Free Guide” or “Exclusive Offer”), and hit Publish or save it as a draft if you’re still working on it.
This is your canvas. Now we’re going to paint it.
Step 2: Choose the Right Page Template
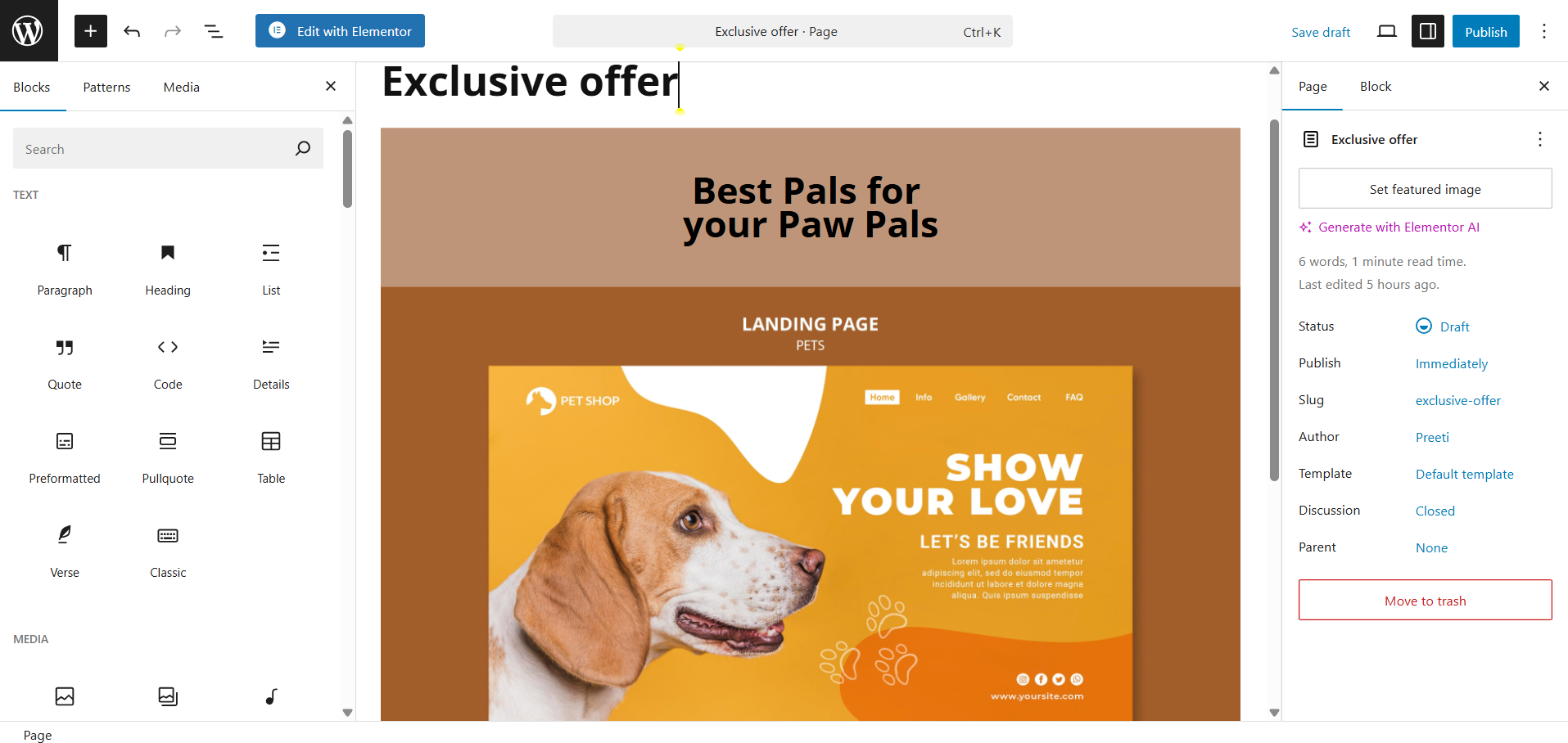
This part is key. Some WordPress themes offer a “Full Width” or “Blank Canvas” page template that removes sidebars, headers, and sometimes even footers. You’ll usually find this option in the right-hand panel under Page > Template when editing your page. If you see something like “Blank” or “Landing Page,” that’s perfect. Choose it.
Don’t worry if your theme doesn’t offer this, you can still hide the extra stuff with a little CSS, which we’ll cover shortly.
Step 3: Use the Block Editor Like a Pro
This is where the magic happens. The WordPress Block Editor also known as Gutenberg gives you everything you need to create a good-looking landing page. It’s just a matter of knowing which blocks to use. Start with a Cover block if you want a bold hero section. You can add a background image, heading text, and a call-to-action button right inside the block. It’s a great way to make an impact.
Need two or three columns? Use the Columns block to create layout sections for features, testimonials, or pricing. Want to add a button that links to your form, product, or special offer? The Button block works just fine, and you can customize the color, size, and alignment.
Every section of your landing page can be built with these basic blocks. You don’t need fancy add-ons to make something professional and attractive.
Also Read: WordPress Block Patterns
Step 4: Clean Up the Clutter
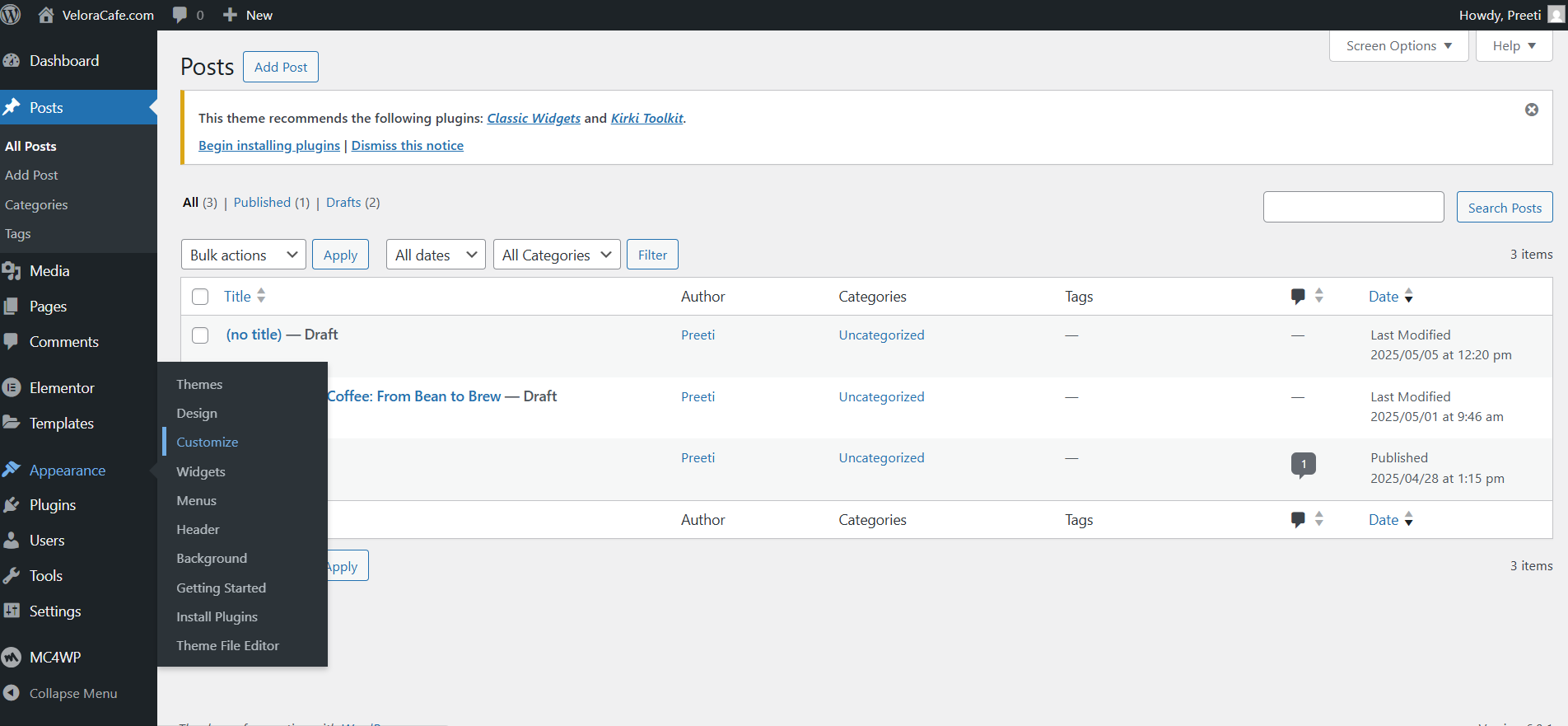
Landing pages convert better when they’re distraction-free. If your theme still shows a header, footer, or sidebar, even after choosing a blank template, you can hide them with a bit of custom CSS. Here’s a simple trick: Go to Appearance > Customize > Additional CSS and paste this in:
header, footer, .sidebar {
display: none;
}
That will hide the header, footer, and sidebar for the entire site. But if you want to hide these elements only on your landing page. You can use the page ID for targeting. Every page in WordPress has a unique ID. Let’s say, If your landing page has an ID of 45, your CSS might look like this:
.page-id-45 header,
.page-id-45 footer,
.page-id-45 .sidebar {
display: none;
}
Now you’ve got a clean, focused layout without any distractions.
Step 5: Add Some Custom Flair (Optional)
If you want to make your buttons stand out more, Or maybe tweak the spacing between blocks. You can use the Block Editor’s “Styles” panel to adjust margins, paddings, font sizes, and background colors directly. No code needed. Still, if you want extra control, you can add more CSS for things like:
- Animating buttons
- Custom fonts
- Unique color schemes
The point is, you don’t need a plugin to style your page beautifully. WordPress gives you all the tools—you just need to dig in a bit.
Step 6: Link It and Launch It
Once your landing page looks the way you want, it’s time to put it to work. You can link to it from your social media ads, email campaigns, or even from your homepage. Just copy the URL of the page and use it wherever you want to drive traffic.
If you want to take it a step further, You can set this landing page as your homepage under Settings > Reading and choosing it as the static front page.
Bonus: Using the Full Site Editor (If Your Theme Supports It)
If you’re using a newer block-based theme like Twenty Twenty-Four, you can take advantage of WordPress’s Full Site Editing features. With this, you can design custom templates from scratch, remove global elements like headers and footers just for that page, and edit your layout with drag-and-drop ease. It’s basically a page builder, built into WordPress itself. No plugin required.
Final Thoughts
Creating landing pages in WordPress without plugins might seem limiting at first. But once you try it, you’ll realize it’s actually freeing. You get a faster website. A leaner site. And you’re not dependent on third-party tools that might break or bloat your page. Best of all, you’re learning to own your WordPress site, building pages that are 100% yours, optimized for conversions, and light as a feather.
So go ahead, give it a try. Open that blank page, drag in some blocks, and start crafting the perfect message for your visitors. No plugins. No mess. Just WordPress.
Interesting Reads
How to Create a Landing Page With WordPress
WordPress AI Site Builder
WordPress Block Patterns
CTA optimization WordPress landing page WordPress what is a landing page WordPress landing page tutorial
Last modified: May 6, 2025