WordPress bloggers often juggle a lot, coming up with ideas, outlining content, and sticking to a publishing schedule. Without a clear plan, your process can become chaotic. The good news? Gutenberg, the WordPress block editor, offers flexible tools and layouts to help you do content planning and structure your posts ahead of time.
By using Gutenberg’s blocks, patterns, and templates, you can create outlines that speed up writing. At the same time, maintaining a simple content calendar in WordPress or even a basic spreadsheet helps you stay on track. For example, some bloggers scramble at the last minute to write posts, leading to stress and inconsistency. By building a plan into your WordPress workflow, you can reduce that stress. We’ll explore how using editor layouts in WordPress via Gutenberg keeps your blog workflow organized and efficient.
Why Planning Matters in WordPress
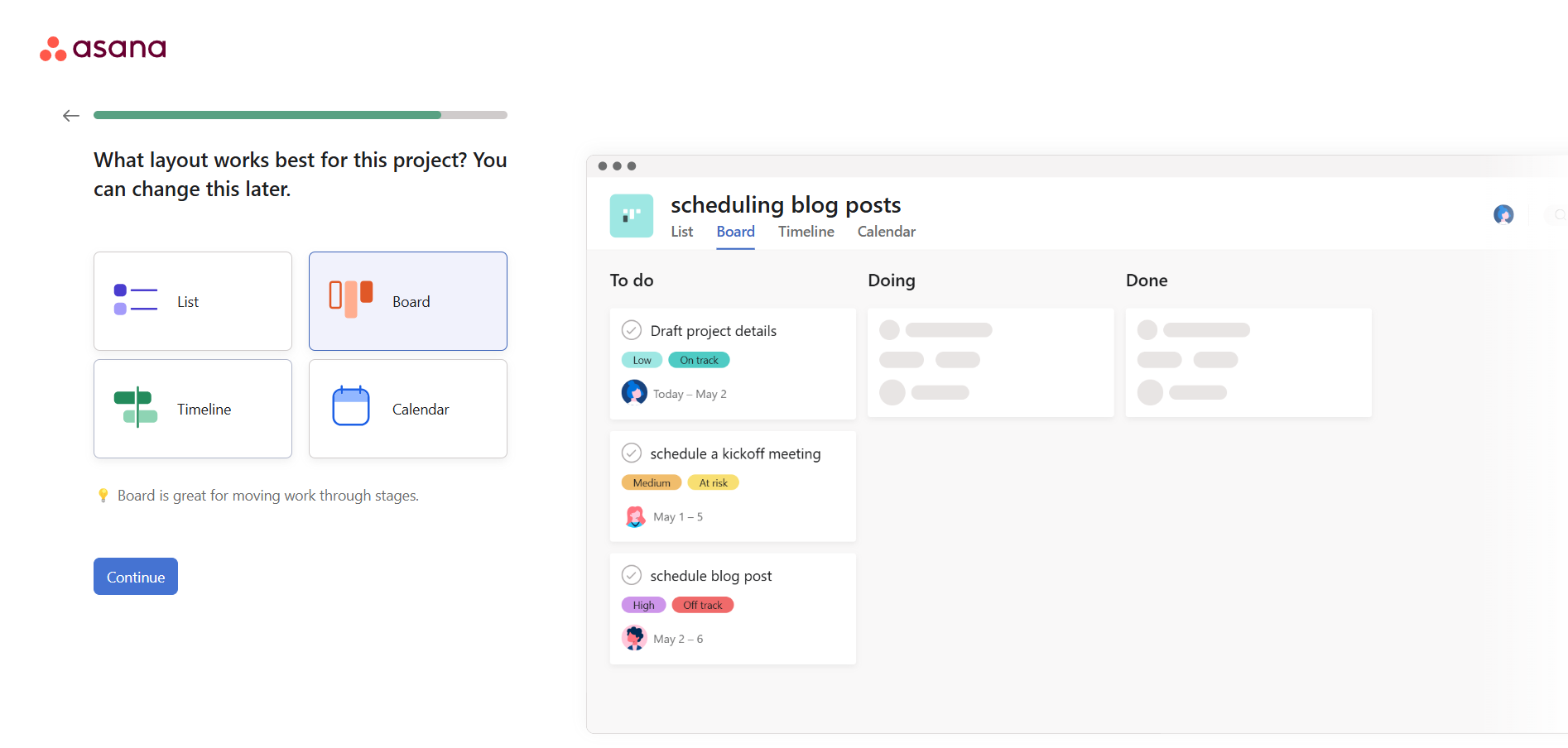
A solid plan is the foundation of any good blog. It helps you stay consistent, on-topic, and stress-free. When you plan ahead, you cover important topics consistently and avoid content gaps. A planned schedule helps you cover seasonal themes like holidays or events and ensures a steady stream of posts. In WordPress, one way to stay organized is by using an editorial content calendar. This might be as simple as a spreadsheet or a drag-and-drop calendar plugin.
For example, one expert explains: “employing an editorial plugin or a service with a user-friendly drag-and-drop calendar can enhance efficiency”linkedin.com, making it easy to assign posts and categorize topics ahead of time. In fact, one guide notes that having your schedule in WordPress “keeps everything front and center,” greatly speeding up your workflow
Suggested Reading: Best Editorial Calendar Plugins for WordPress
Using Gutenberg to Structure Your Content
Gutenberg is a game-changer for content layout wordpress.org. It works on blocks: paragraphs, headings, lists, images, and more, which you can arrange and style freely to map out your article. For example, add Heading blocks for each section or List blocks for key points, so you can outline a post by inserting blocks for each idea before writing a word of content.
But it doesn’t stop there. Gutenberg empowers you to visually map your entire content structure, making it easier to spot gaps or reorganize your thoughts. You can drag and drop sections, embed media inline, or even use reusable blocks for repeated CTAs or author bios. Want to insert a quote, a call-to-action button, or a custom layout grid? Just search the block inserter, no need for short codes or plugins.
With features like block patterns and grouping, you can build consistent layouts across multiple posts and keep your design flow intact. This not only speeds up the publishing process but also helps maintain a professional look throughout your blog.
By using WordPress block editor Gutenberg as a planning tool, not just a writing tool, you can sketch out your article’s skeleton before diving into content creation, making your workflow smoother, faster, and more organized.
Suggested Reading: WordPress Gutenberg Block Patterns
Plan Your Blog Post Using WordPress block editor (Gutenberg)
Start by drafting the layout in the editor. Add Heading blocks to define sections like Introduction, Tips, and Conclusion. Under each heading, drop in placeholder Paragraph or List blocks to note what each section will cover. You’re essentially sketching your post’s skeleton with Gutenberg. By planning your blogpost in WordPress block editor, Gutenberg this way, you give your ideas shape and direction. You can even add a Paragraph block with a reminder (e.g., “mention SEO here”) as a placeholder. This turns your outline into a draft that you can refine later.
This method transforms your writing process into a structured plan. Instead of staring at a blank page, you work with a visual outline that clearly defines your article’s flow. You can even add Quote blocks where you intend to insert expert insights or Image blocks as reminders for where visuals will go. By doing this early, you’re not only planning your words but your entire content experience.
Need to optimize for SEO or user engagement? Add custom HTML blocks or placeholder call-to-actions (CTAs) at key points in the post. Want to repurpose this structure later? Save the layout as a Reusable Block or Pattern for similar posts, which streamlines future planning even more.
You can also use commenting plugins like “Comment Moderation Role” or enable editor notes through collaborative tools to drop reminders, suggestions, or keywords to add later. Planning in Gutenberg this way helps you build a post that’s aligned with your goals, whether that’s better SEO, readability, or faster turnaround.
Also Read: How to Start Blogging with Gutenberg
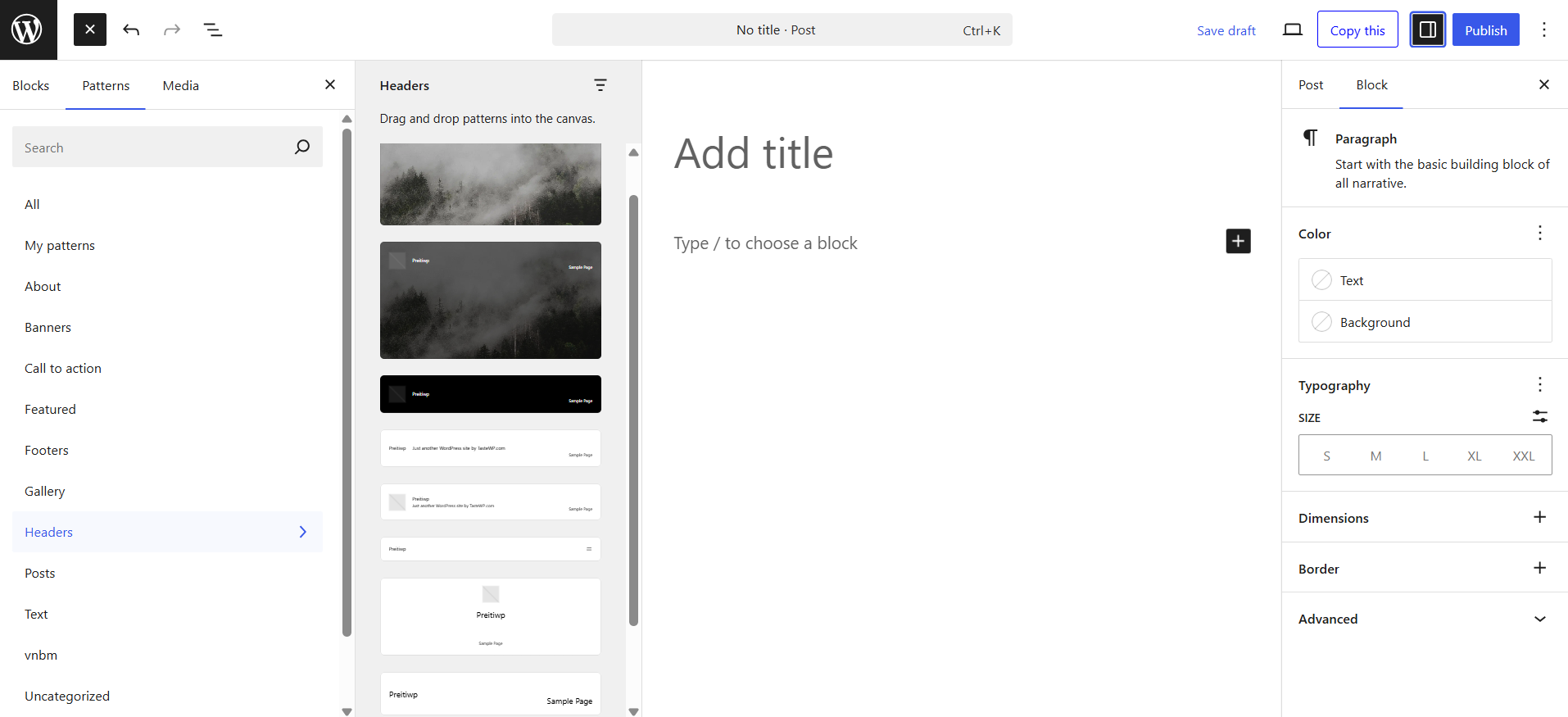
Block Patterns and Reusable Blocks
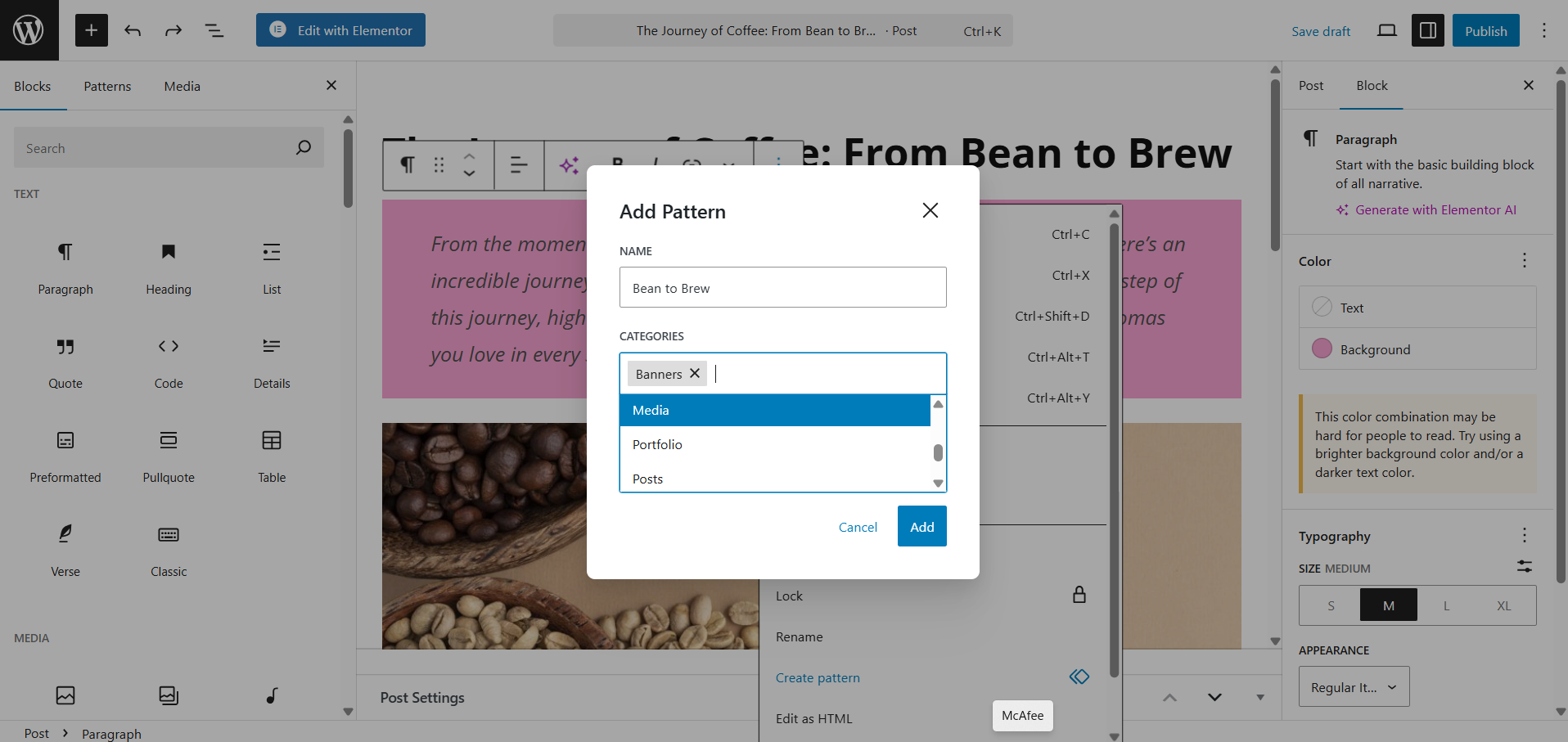
Gutenberg includes built-in Block Patterns, which are pre-designed groups of blocks for common layouts. For instance, patterns exist for image galleries, callout sections, or header layouts, letting you structure sections without building each one from scratch. After inserting a pattern, simply replace the placeholder content with your own text and images. This saves time on design. Additionally, Reusable Blocks allow you to save any custom block or group of blocks and use it in multiple posts.
For example, if you always include a special call-to-action box or author note, save it once as a Reusable Block and insert it wherever needed.
Additionally, Reusable Blocks take customization a step further by allowing you to save any custom block (or group of blocks) and reuse it across multiple posts. For example, if you always include a special call-to-action box, author note, or newsletter signup form in your posts, you can save it once as a Reusable Block and insert it wherever needed. This is especially useful when you have elements that don’t change often but need to be placed consistently like a legal disclaimer or a frequently mentioned product recommendation.
Another benefit of Reusable Blocks is the ability to update them globally. If you decide to tweak the design of your call-to-action box, simply update the original Reusable Block, and every instance where it appears in your posts will automatically reflect the change. This ensures consistency and saves you from manually updating each post.
Managing Your Content Calendar
A well-structured backend helps manage deadlines. In WordPress, you can schedule posts for future dates right in the editor, just pick a date/time instead of “Publish immediately.” Behind the scenes, this builds your content calendar. For more visibility, editorial calendar plugins can display all scheduled posts in a calendar view. Many blogs use plugins like “Editorial Calendar” or services like Trello to visualize posts.
Even without plugins, WordPress shows scheduled posts under Posts > Calendar or you can rely on the Schedule setting. As noted above, keeping the calendar inside WordPress “keeps everything front and center, speeding up your workflow”. These tools let you see at a glance which content is scheduled on which dates, and often let you drag posts to new dates if priorities change.
Tips for a Streamlined Blogging Workflow in WordPress
-
Create an outline first- Before writing, use Gutenberg to sketch an outline with headings and use the Document Outline view. This ensures all your topics and subtopics are covered and helps with SEO since search engines read your heading structure.
-
Use block layouts and patterns- Quickly build post sections with pre-made patterns or your own saved templates for intros, conclusions, or special callouts.
-
Save reusable content- Standard footers, opt-in forms, or author bios can be saved as Reusable Blocks. Insert them in new posts to maintain a consistent style.
-
Schedule in advance- When drafting, set future publish dates. Using WordPress’s scheduling or a calendar plugin locks in your timeline and ensures you never miss a deadline.
-
Stick to a posting schedule- Determine a regular frequency e.g., weekly, biweekly. Consistency “creates a reliable expectation for your audience” and builds trust.
-
Categorize and label- Use categories and tags to plan topics and group related posts. This helps readers and you) navigate content, and it makes outlining series of posts easier.
-
Review the outline- Use Gutenberg’s Document Outline click the circled “i” icon in the toolbar to double-check your headings and structure. It’s a quick way to spot missing sections or ordering issues.
Following these practices helps turn content creation into a smooth process. Your blogging workflow in WordPress becomes more efficient: posts go from idea to outline to published on schedule with less stress.
Conclusion
A little planning goes a long way in blogging. Using WordPress block editor to layout your post in advance, combined with a content calendar, keeps your blog organized and on track. Build a draft using headings and Gutenberg blocks, save patterns or reusable pieces for sections you repeat, and don’t forget to schedule your posts. With a clear plan, you won’t be rushing to meet deadlines or forgetting important topics. Give these methods a try and watch your blog process become more efficient and even enjoyable. In short, planning ahead means less chaos and better content, a win-win for you and your readers.
Interesting Reads
WordPress Gutenberg Block Patterns
How to Start Blogging with WordPress Gutenberg
Best Editorial Calendar Plugins for WordPress
Block Patterns WordPress Content Structure Gutenberg Editorial Workflow WordPress Gutenberg Editor Tips Plan Blog Posts WordPress WordPress Content Planning
Last modified: May 1, 2025